Shoper jest oprogramowaniem e-commerce tworzonym przez firmę Shoper S.A. (wcześniej znaną jako Dreamcommerce S.A.) z Krakowa, aktualnie dostępnym jedynie w ofercie abonamentowej na licencji SaaS. Platforma ta posiada szereg funkcji usprawniających optymalizację i pozycjonowanie sklepu, ale tak jak w każdym e-commerce, do pewnych kwestii SEO należy podejść indywidualnie. W tym artykule zaprezentuję, w jaki sposób zoptymalizować podstawowe elementy sklepu.
Spis treści:
- Sklep internetowy Shoper a przyjazne adresy URL “seo-friendly”
- Certyfikat SSL na platformie Shoper
- Tytuły stron – jak w Shoperze zoptymalizować
- Meta description – popraw CTR wyników Twojego Shopera z opisem
- Pozycjonowanie sklepu internetowego i optymalizacja nagłówków H1-H6
- Pozycjonowanie sklepu na platformie Shoper – pamiętaj o treściach
- Dodatkowe SEO wskazówki dla właścicieli sklepów Shoper
- Podsumowanie: pozycjonowanie i optymalizacja sklepu Shoper
Sklep internetowy Shoper a przyjazne adresy URL “seo-friendly”
Domyślnie w sklepie na platformie Shoper adresy URL podstron (kategorii, produktów) tworzone są “częściowo przyjaźnie SEO” w oparciu o schemat:
https://adres-sklepu.pl/ kj / x / Nazwa / ID
gdzie:
kj – kod języka, dodawany nawet w przypadku domyślnego języka;
x – p – podstrona produktu, c – podstrona kategorii, producer – odpowiadające za wyświetlanie podstron producentów, n – to wpisy blogowe, i – w adresie URL identyfikuje podstrony informacyjne,
Nazwa – celowo z wielkiej litery, element odpowiadający za określenie “częściowo przyjaźnie”, tworzony w oparciu o nazwę podstrony, bez polskich liter, niestety z zachowaniem Wielkich Liter i niektórych znaków specjalnych (jak np. przecinek);
ID – numer ID podstrony.
Przykładowe adresy w testowym sklepie Shoper:
Kategoria o nazwie “Kobiety”:
https://sklep133180.shoparena.pl/pl/c/Kobiety/1
Kategoria o nazwie “Super, Kategoria i Tyle”:
http://sklep133180.shoparena.pl/pl/c/Super%2C-Kategoria-i-Tyle/13
Optymalne adresy URL a sklep na platformie Shoper
Jednak twórcy Shoper zapewnili opcję definiowania własnego przyjaznego adresu URL. Pole URL dostępne jest w zakładce “Pozycjonowanie” na stronie edycji podstrony w panelu administracyjnym. Twórcy dodają obok następujące objaśnienie: “ścieżka względna (bez adresu sklepu), może zawierać jedynie litery, cyfry, znaki podkreślenia lub kropki, np.: klawiatura.html”
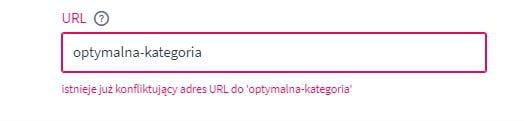
Dla testowej kategorii o nazwie “Optymalna Kategoria” po wypełnieniu pola wartością:

W tym przypadku URL to:
http://sklep133180.shoparena.pl/optymalna-kategoria
Warto pamiętać dla wszystkich typów podstron adresy tworzone bez katalogu odpowiadającego za typ podstrony jak w przypadku domyślnych adresów, gdybyśmy jednak spróbowali przypisać do produktu taki sam przyjazny pozycjonowaniu URL, jak dla kategorii otrzymamy następujący komunikat:

Pozycjonowanie Shoper a adresy URL bloga
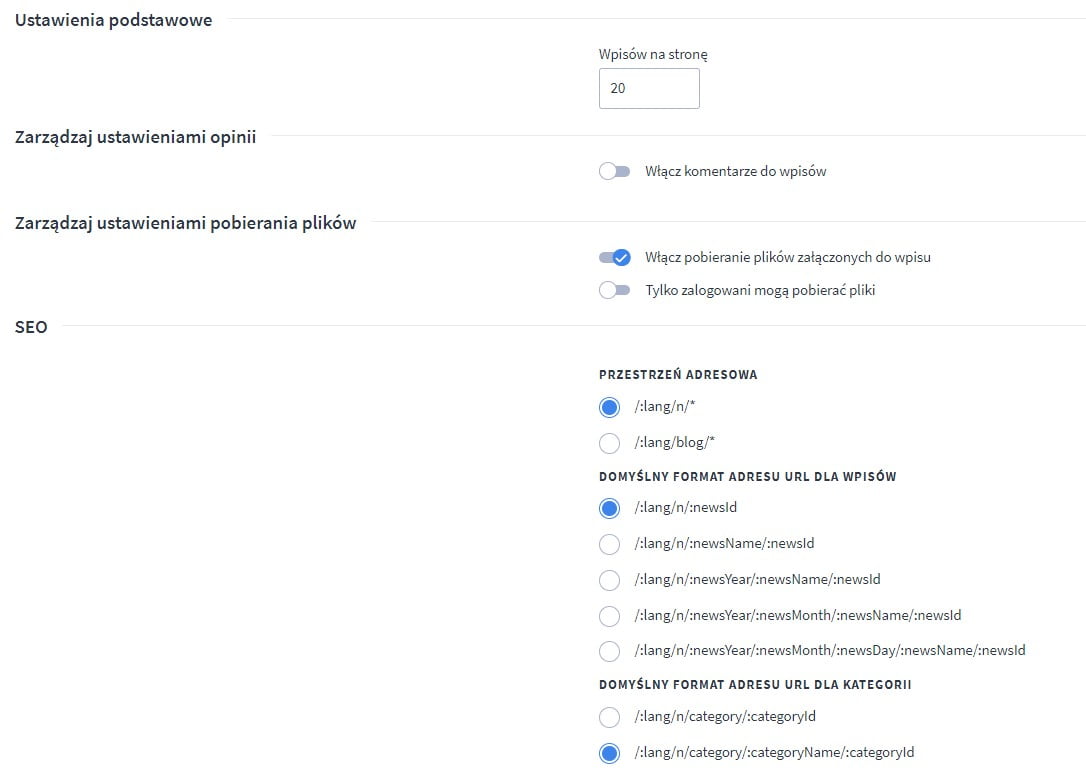
W przypadku bloga, twórcy przewidzieli wybór schematu domyślnych adresów URL w zakładce Wygląd i treści –> Blog –> Ustawienia bloga. Bezpośredni odnośnik to nazwa-sklep.pl/admin/configBlog. W mojej opinii najlepiej wybrać następująco:

W przypadku wpisów i kategorii możemy zdefiniować przyjazny URL ręcznie w sposób podobny do edycji podstron opisanych wcześniej.
Certyfikat SSL na platformie Shoper
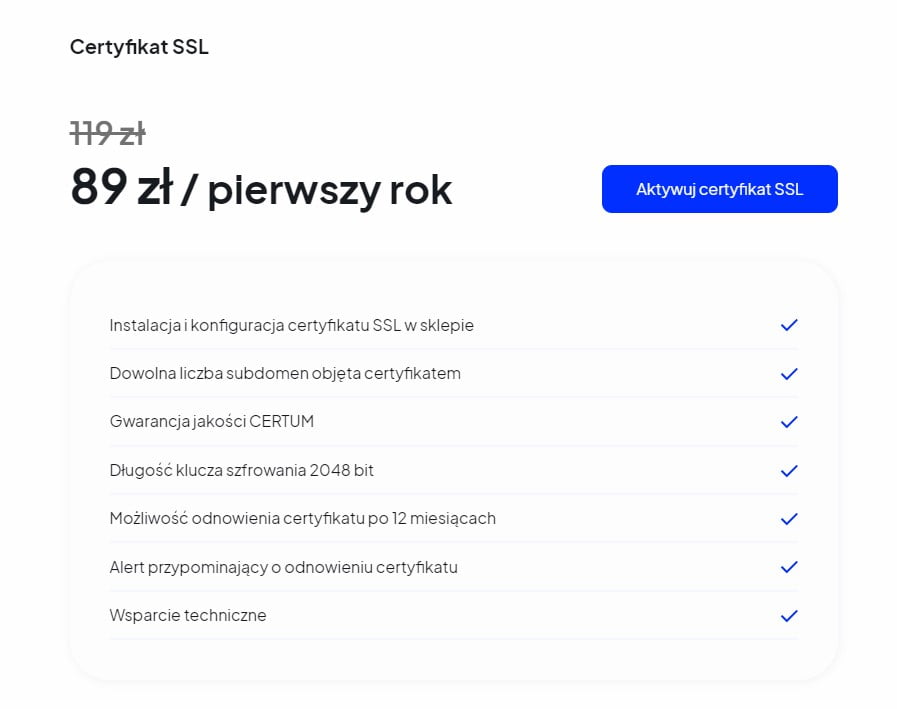
W dzisiejszych standardach certyfikat SSL dla sklepu internetowego to absolutne “must be”. Znajdziemy tę opcję również w ofercie platformy Shoper. Koszt certyfikatu SSL w pierwszym roku wynosi 89 zł netto. Coroczne odnowienie to koszt 119 złotych.

Aby certyfikat poprawnie działał w obrębie całego sklepu należy:
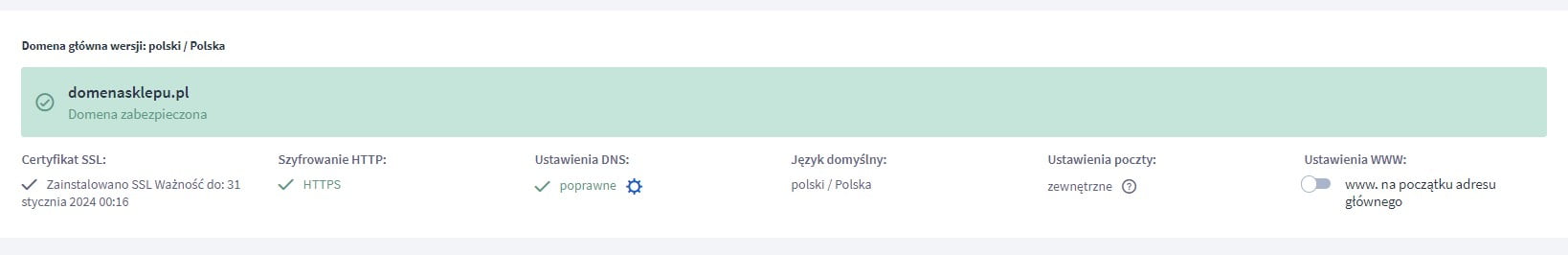
1) Sprawdzić konfiguracje w zakładce Ustawienia –> Ogólne –> Domeny (/admin/plugin/execute/plugin/SaasDomains-Hosting/act/domains)

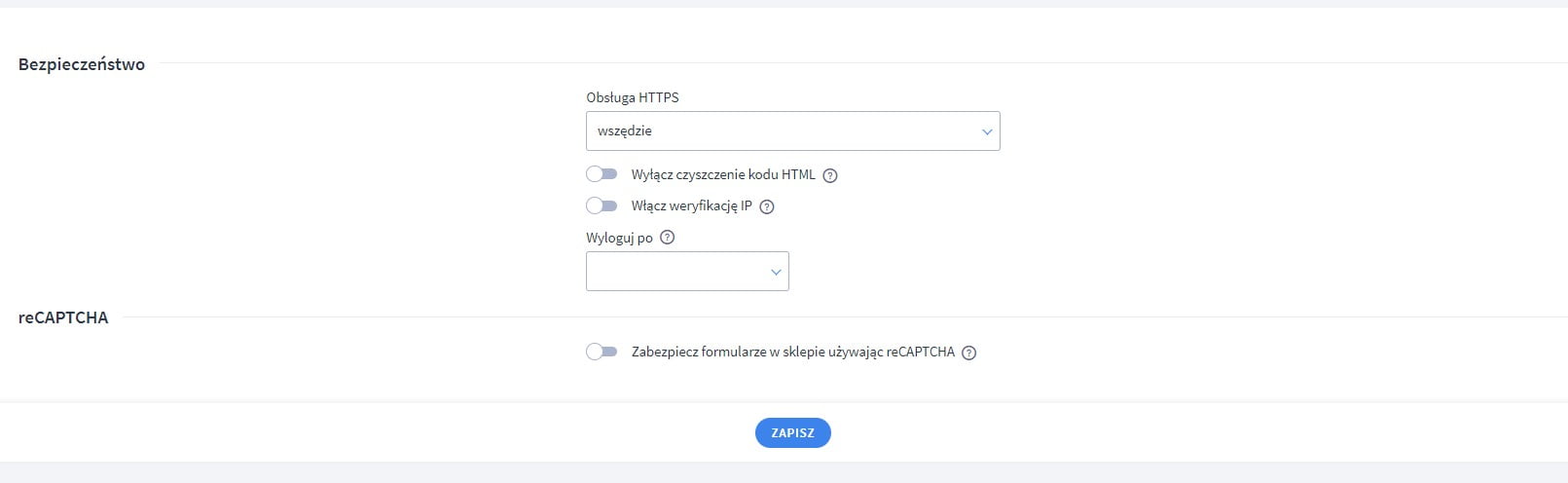
2) Włączyć obsługę https w zakładce Ustawienia –> Zaawansowane > Bezpieczeństwo (/admin/security) wybierając opcję “wszędzie”:

Po wykonaniu tych czynności zalecam sprawdzić za pomocą np. Httpstatus.io czy wywołanie adresów http:// i https:// zwróci odpowiednie statusy:
Tytuły stron – jak w Shoperze zoptymalizować <title>
Tytuł strony (tag <title> w sekcji <head> kodu HTML) jest jednym z najważniejszych elementów podlegających optymalizacji przy pozycjonowaniu sklepu, dlatego na platformie Shoper twórcy przewidzieli dodatkowe opcje, pozwalające na konfigurację tego elementu.
Przede wszystkim możemy zdefiniować według własnych upodobań schemat tworzenia domyślnych tytułów dla wszystkich typów stron w zakładce Ustawienia –> Zaawansowane –> SEO (/admin/configSeo), ograniczają nas tylko dostępne dla każdego z typów stron zmienne, przykładowo dla karty produktu są to:
- {shop_name} – nazwa sklepu
- {seo_title} – tytuł strony
- {seo_description} – opis strony
- {seo_keywords} – słowa kluczowe
- {product_name} – nazwa produktu
- {product_code} – kod produktu
- {category_name} – nazwa kategorii
- {breadcrumbs} – ścieżka do kategorii
- {producer_name} – nazwa producenta
- {short_description} – skrócony opis
Utworzone w taki sposób tytuły mogą pomóc w zwiększeniu widoczności sklepu, dla najważniejszych produktów i kategorii, które chcemy pozycjonować. Warto zadbać o indywidualnie dopasowane tytuły utworzone niezależnie od podstawowej nazwy, ponieważ ma to wpływ na pozycjonowanie SEO Shopera.
Optymalizacja SEO a indywidualne, ręcznie tworzone tytuły podstron
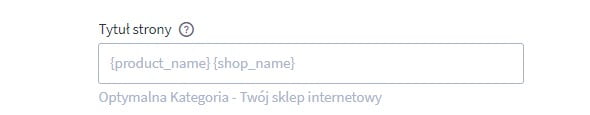
Aby ustawić niestandardowy tytuł danej podstrony, należy na stronie edycji strony rozwinąć zakładkę Pozycjonowanie. Na stronie edycji kategorii wygląda to następująco:

Jako placeholder pola zdefiniowana jest domyślna struktura kategorii, a poniżej znajdziemy postać aktualnego tytułu. Jeżeli jesteś klientem agencji SEO i otrzymałeś w zaleceniach ustawienie tytułu dla konkretnej kategorii, w tym właśnie polu powinieneś to uczynić.
Pamiętaj!
Jeżeli posiadasz działający (zaindeksowany) sklep internetowy na platformie Shoper i korzystasz z domyślnych adresów URL, zmiana nazwy kategorii / produktu spowoduje, że Shoper automatycznie zmieni URL. Dlatego modyfikacji tytuły strony dokonujemy tylko poprzez edycję pola “Tytuł strony:”. Zmianę nazwy strony zalecam skonsultować z Twoim opiekunem kampanii SEO / pozycjonerem / seowcem. W przeciwnym wypadku może to wpłynąć negatywnie na pozycjonowanie.
Meta description – popraw CTR wyników Twojego Shopera z opisem
Konfiguracja meta description wygląda identycznie jak w przypadku tytułów stron. Na stronie Konfiguracja > Marketing > Pozycjonowanie (/admin/configSeo), możemy zdefiniować schemat domyślnych opisów meta. Możemy również poprawić CTR wyników naszego sklepu w wyszukiwarce Google poprzez ustawienie indywidualnych, zachęcających do odwiedzenia sklepu opisów w zakładce “Pozycjonowanie” na stronach edycji kategorii / produktu (co może pozytywnie wpłynąć na efekty pozycjonowania naszego sklepu Shoper). Nie da się ukryć, że odpowiednie meta opisy wspierają pozycjonowanie i są ważnym elementem skutecznej strategii SEO. Jeśli chcesz skutecznie zoptymalizować swój sklep, nie zapomnij o tym elemencie.
Pozycjonowanie sklepu internetowego i optymalizacja nagłówków H1-H6
Nagłówki na stronie głównej sklepu online Shoper
Domyślnym nagłówkiem H1 w domyślnym szablonie Shoper jest nagłówek “Polecane Produkty”, który zdecydowanie nie wykorzystuje w pełni potencjału tego elementu w pozycjonowaniu strony głównej. Niestety w “prosty” sposób nie edytujemy tego nagłówka bez znajomości podstaw języków budowania stron internetowych – system Shoper pozwala na jego optymalizację jedynie przy pomocy “Edycji zaawansowanej” szablonu (/admin/configSkins/edit/id/6/panel/layout). Jeżeli potrzebujesz w pomocy w tej kwestii – zapraszamy do kontaktu.
W domyślnym szablonie na stronie głównej nie ma nagłówków H2, które można jednak wprowadzić poprzez dodanie nowych modułów na stronie Wygląd i treści –> Wygląd sklepu –> Obecny szablon graficzny –> Moduły. Możemy przykładowo utworzyć nowy moduł w trybie HTML:
Nagłówki kategorii Shoper
W przypadku kategorii domyślnym nagłówkiem H1 jest nazwa kategorii, wyświetlana nad listą produktów:
Warto udoskonalić ten nagłówek H1 (jedno z najczęściej stosowanych zaleceń w audytach SEO). Musisz jednak pamiętać, że zmiana nazwy kategorii zmieni jej URL. Nie zalecam tego robić w przypadku już działających sklepów bez konkretnej konsultacji w tej sprawie z opiekunem kampanii SEO. Edytując szablon sklepu można wprowadzić indywidualne nagłówki H1 niezależne od nazwy kategorii.
Nagłówki produktów Shoper
Na stronie produktów domyślnym nagłówkiem H1 jest nazwa produktu i w tej kwestii nie zalecam żadnych zmian. W domyślnym szablonie nie ma nagłówków H2 na stronie produktu i rozbudowa tych elementów będzie dobrym rozwiązaniem. Można je utworzyć, edytując szablon przy wykorzystaniu nazwy i jakiegoś dodatkowego słowa, co w efekcie mogłoby odpowiadać za long-tailowe zapytania jak “nazwa produktu + opinie”.
Pozycjonowanie sklepu na platformie Shoper – pamiętaj o treściach
Na stronach edycji stron w sklepie Shoper mamy do dyspozycji edytor typu “WYSIWYG”, który zdecydowanie ułatwia pisanie i formatowanie tekstu w porównaniu do tradycyjnego bloku textarea, w którym musielibyśmy dodawać kod HTML. Fakt, że Shoper posiada tak intuicyjne narzędzie, jest dużym ułatwieniem. Dzięki temu obsługa sklepu jest o wiele prostsza.
W opisach kategorii i produktów, a także we wpisach blogowych, warto wykorzystać:
- nagłówki H2-H3 do oznaczania śródtytułów,
- pogrubienia za pomocą tagu <strong> do podkreślenia ważnych słów kluczowych,
- list numerowanych i wypunktowanych,
- pozostałe elementy, które mogą pozytywnie wpłynąć na odbiór treści przez użytkowników.
Jeśli chodzi o działania SEO dla sklepu na platformie Shoper, regularne dodawanie zoptymalizowanych treści ma bardzo duże znaczenie. Właśnie dlatego pozycjonowanie na Shoper powinna obejmować efektywną strategię contentową dla Twojego sklepu Shoper. Dzięki temu poszczególnie treści o wiele szybciej pojawią się w wynikach wyszukiwania Google i to na topowych pozycjach.
Dodatkowe SEO wskazówki dla właścicieli sklepów Shoper
Poniżej znajdziesz listę wskazówek dotyczących pozycjonowania sklepu na platformie Shoper:
- Unikaj duplikacji. Nigdy nie dodawaj tego samego produktu dwa razy, jeżeli chcesz, aby pojawił się on w dwóch kategoriach, wykorzystaj funkcję “Kategorie dodatkowe” na stronie edycji produktu:

Kategorie dodatkowe - Wykorzystaj potencjał usuwanych stron. Wykorzystaj funkcję przekierowań 301 dostępną w panelu administratora Ustawienia –> Zaawansowane –> Przekierowania (/admin/configRedirects/list). Jeżeli usuwana strona posiadała zbliżoną treść do innej strony w Twoim sklepie, to wykonaj przekierowanie z usuwanego adresu na odpowiadający treścią adres URL.
- Dodaj mapę strony do Google Search Console. Adres mapy znajdziesz na stronie panelu Ustawienia –> Zaawansowane –> SEO (/admin/configSeo) w zakładce Google Sitemap.
- Uzupełnij opisy alternatywne zdjęć i obrazów wyświetlanych w Twoim sklepie. Opisy zamieszczane w treściach możesz edytować bezpośrednio przy dodawaniu:Opisy zdjęć produktowych domyślnie uzupełniane są nazwą pliku, zalecam je dopracować. Żeby edytować zawartość opisu lub zdjęcia produktu na stronie edycji w zakładce Galeria przy zdjęciu produktu wybierz ikonkę po lewej stronie:
- Wykorzystaj plik robots.txt i zablokuj dostęp robotów Google do adresów, do których nie powinien mieć dostępu. Pamiętaj jednak, że robots.txt zablokuje dostęp, ale nie pomoże przy wyindeksowaniu adresów, które już są w indeksie Google.
- Shoper oferuje gotowe integracje m.in. z usługami Google Analytics, Google Shopping, Google Customer Reviews. Warto je wykorzystać.
Podsumowanie: pozycjonowanie i optymalizacja sklepu Shoper
Wiesz już, czym jest Shoper i od czego zacząć pozycjonowanie sklepu na tej platformie. W mojej opinii platforma ta może być dobrym rozwiązaniem dla sklepów e-commerce pod kątem SEO. Twórcy zadbali o tę kwestię, przez ostatnie lata dodając nowe funkcjonalności i modyfikacje pod kątem SEO – jak wprowadzenie poprawnych tagów kanonicznych na stronach sklepów czy modułu przekierowań. Wszystkie te działania pozwalają na poprawienie pozycji sklepu w wynikach wyszukiwania, a jak wiadomo, skuteczne pozycjonowanie ma ogromne znaczenie w przypadku biznesu online. Obecnie Shoper umożliwia bardzo skuteczne działania z zakresu optymalizacji Twojego sklepu internetowego. Jeśli masz sklep na Shoperze, to bardzo dobra wiadomość.
Powyżej zaprezentowałem sposoby na optymalizację podstawowych elementów CMS Shoper. Oczywiście jest to część całego procesu, jeśli chodzi o optymalizację i pozycjonowanie sklepu internetowego na platformie Shoper. W naszej agencji do prowadzenia kampanii SEO dla klientów posiadających sklepy na tej platformie zapewniamy wiele korzyści:
- doświadczenie z prowadzenia pozycjonowania Shoper dla kilkudziesięciu klientów,
- indywidualne zalecenia dla poszczególnych elementów strony,
- rozbudowana optymalizacja SEO na platformie Shoper,
- indywidualne rozwiązania programistyczne udoskonalające możliwości Shopera,
- pozycjonowanie sklepu internetowego Shoper dopiero po analizie konkurencji,
- strategia SEO tworzona jest na bazie rozbudowanych analiz sklepu online, m.in. w oparciu o Google Search Console czy Google Analytics, a także specjalistycznych narzędzi,
- doświadczenie w link buildingu zdobywane od 2005 roku,
- wiedzę zespołu złożonego z doświadczonych w branży e-commerce specjalistów SEO.
W związku z tym, że oprogramowanie Shoper jest jednym z najczęściej wybieranych CMS wśród naszych klientów, zachęcamy do kontaktu w kwestii pozycjonowania, audytów SEO Shoper czy konsultacji specjalistycznych. Współpraca z agencją SEO pozwala nie tylko na skuteczne pozycjonowanie sklepu, ale też na wyróżnienie się na tle konkurencji. Już dziś postaw na skuteczne pozycjonowanie i zacznij pozycjonowanie swojego sklepu Shoper z agencją DevaGroup!


Zainteresowała Cię oferta?
Sprawdź szczegóły
Tekst zaktualizowany, w pierwotnej wersji pojawił się na blogu w grudniu 2019 r.