Czy kiedykolwiek zastanawiałeś/-aś się, co sprawia, że jedna strona internetowa pojawia się wyżej w wynikach wyszukiwania niż inne? Jednym z istotnych czynników, które mogą na to wpływać, są znaczniki HTML. Choć na pierwszy rzut oka mogą kojarzyć się z pracą programistów, w rzeczywistości mają ogromne znaczenie dla SEO. Sprawdź, czym są znaczniki HTML, dlaczego są niezbędne dla optymalizacji stron internetowych i jak dzięki nim możesz poprawić pozycję w wyszukiwarce. Zapraszam do lektury!
Spis treści
Co to są znaczniki HTML?
HTML, czyli HyperText Markup Language, to język znaczników używany do tworzenia struktury i zawartości stron internetowych. Dzięki HTML możemy określić, które elementy, takie jak nagłówki, paragrafy, obrazy czy linki, pojawią się na stronie. Jego rola nie ogranicza się jednak tylko do tworzenia strony – odpowiednie użycie znaczników HTML jest kluczowe dla SEO i optymalizacji stron internetowych, co może znacząco wpłynąć na widoczność witryny w wyszukiwarkach.
Budowa znacznika HTML
Znaczniki HTML to elementy umieszczane między nawiasami ostrymi (< i >), które tworzą strukturę dokumentu. W HTML wyróżniamy dwa typy znaczników: pojedyncze i podwójne.
Znaczniki podwójne składają się ze znacznika otwierającego i zamykającego. Znacznik zamykający zawiera dodatkowy znak / przed nazwą znacznika. Przykład:
<strong>Przykładowy pogrubiony tekst</strong>
Znaczniki pojedyncze nie wymagają zamknięcia. W HTML5 nie jest konieczne stosowanie znaku / na końcu znacznika, jednak jego obecność nie powoduje błędów. Przykład:
<img src=”obrazek.jpg” alt=”Opis obrazka”>
Znaczniki HTML mogą zawierać atrybuty, które dodają im dodatkowe informacje. Atrybuty są umieszczane wewnątrz znacznika otwierającego i składają się z nazwy oraz wartości przypisanej do niej za pomocą znaku równości =. Przykład:
<a href=”https://example.com” title=”Przykładowa strona”>Kliknij tutaj</a>
Semantyczne i niesemantyczne znaczniki HTML
Znaczniki HTML można podzielić na różne kategorie, ale jedną z ważniejszych dla optymalizacji stron pod kątem wyszukiwarek jest podział na semantyczne i niesemantyczne. Semantyczne znaczniki HTML jasno określają, jaką funkcję pełni dany element na stronie, co pomaga wyszukiwarkom lepiej zrozumieć treść.
- Znaczniki semantyczne: Do tej grupy należą takie znaczniki jak <article>, <section>, <header>, <footer>, <nav>, <aside>. Wskazują one na strukturę i funkcję danego fragmentu treści, co ułatwia wyszukiwarkom indeksowanie i pozycjonowanie strony.
- Znaczniki niesemantyczne: Przykłady to <div> i <span>. Nie przekazują one żadnych informacji o tym, jaką funkcję pełnią, co czyni je mniej wartościowymi z punktu widzenia SEO.
Znaczniki semantyczne są bardziej efektywne dla SEO, ponieważ pomagają wyszukiwarkom lepiej rozumieć treść strony, co może prowadzić do lepszego pozycjonowania w wynikach wyszukiwania.
Podstawowe znaczniki HTML
Poniżej przedstawiamy najważniejsze znaczniki HTML, które tworzą podstawową strukturę dokumentu:
- <!DOCTYPE html> – określa typ dokumentu, informując przeglądarkę, że ma do czynienia z dokumentem HTML5,
- <html> … </html> – zawiera całą treść dokumentu HTML,
- <head> … </head> – przechowuje informacje meta, takie jak tytuł strony, linki do stylów i skryptów,
- <title> … </title> – tytuł strony wyświetlany na pasku przeglądarki i w wynikach wyszukiwania,
- <meta …> – zawiera dodatkowe informacje o stronie, takie jak opis description czy kodowanie charset, czy słowa kluczowe,
- <link …> – służy do łączenia z zewnętrznymi zasobami, takimi jak arkusze stylów,
- <style> … </style> – wewnętrzny arkusz stylów CSS,
- <script> … </script> – umieszcza skrypty w kodzie HTML,
- <body> … </body> – zawiera główną treść strony,
- <div> … </div> – używany do tworzenia bloków w strukturze strony,
- <hx> … </hx> – nagłówki o różnych poziomach (od H1 do H6),
- <p> … </p> – paragraf tekstu,
- <img …> – umieszcza obrazy na stronie,
- <a> … </a> – tworzy linki do innych stron lub zasobów,
- <ul> … </ul> – lista nieuporządkowana,
- <ol> … </ol> – lista uporządkowana,
- <li> … </li> – element listy,
- <table> … </table> – tabela,
- <tr> … </tr> – wiersz w tabeli,
- <td> … </td> – komórka w wierszu tabeli,
- <th> … </th> – nagłówek kolumny w tabeli,
- <form> … </form> – formularz zawierający pola tekstowe, checkboxy itp.,
- <strong> … </strong> – pogrubienie tekstu, zaznaczenie jego ważności,
- <em> … </em> – kursywa, podkreślenie znaczenia tekstu,
- <span> … </span> – używany głównie do stylowania fragmentów tekstu.
Dlaczego tagi HTML są niezbędne dla SEO?
Tagi HTML są niezbędne dla SEO, ponieważ definiują strukturę i hierarchię treści na stronie. Wyszukiwarki, takie jak Google, korzystają z tych znaczników, aby zrozumieć, jakie treści są najważniejsze i jak powinna być wyświetlana zawartość strony w wynikach wyszukiwania. Prawidłowe stosowanie nagłówków H1-H6 pozwala wyszukiwarkom lepiej zrozumieć, które sekcje strony są kluczowe, a które są bardziej szczegółowe. Na przykład:
<h1>Główny tytuł strony</h1>
<h2>Podtytuł sekcji</h2>
<h3>Podtytuł mniejszej sekcji</h3>
W powyższym przykładzie <h1> jest najważniejszym nagłówkiem, który zazwyczaj powinien być użyty tylko raz na stronie, aby wskazać jej główny temat. Wyjątek stanowi HTML5, gdzie można użyć więcej niż jednego nagłówka <h1>, o ile są one umieszczone w różnych sekcjach, takich jak section czy article. Nagłówki <h2> i <h3> pełnią rolę nagłówków niższego rzędu, pomagając w dalszym organizowaniu treści i ustrukturyzowaniu informacji w ramach każdej z tych sekcji.
Dobrze zoptymalizowane znaczniki HTML mogą również poprawić dostępność strony, co jest kolejnym czynnikiem, który wyszukiwarki biorą pod uwagę podczas indeksowania. Na przykład, odpowiednie wykorzystanie meta tagów, takich jak meta description, wpływa na sposób, w jaki użytkownik widzi Twoją stronę w wynikach wyszukiwania, co może zwiększyć CTR (Click-Through Rate).


Wykorzystaj pełen potencjał SEO!
Sprawdź, w czym możemy Ci pomóc
Jak wyświetlić znaczniki HTML?
Jeśli chcesz sprawdzić, jakie znaczniki HTML są używane na stronie internetowej, istnieje kilka prostych metod, aby to zrobić. Najpopularniejszym sposobem jest skorzystanie z narzędzi dostępnych w przeglądarkach internetowych, takich jak Chrome, Firefox czy Edge.
Aby wyświetlić kod HTML strony, wystarczy kliknąć prawym przyciskiem myszy na stronie internetowej i wybrać opcję „Zbadaj” lub „Pokaż źródło strony”. Otworzy się wtedy konsola deweloperska, w której będziesz mógł/-a zobaczyć cały kod HTML, CSS oraz skrypty, które tworzą stronę. W dokumentacji Google również można znaleźć informacje o wyświetlaniu znaczników HTML.
Na przykład w przeglądarce Chrome możesz to zrobić, klikając prawym przyciskiem myszy i wybierając opcję „Zbadaj”. Otworzy się panel z kodem HTML:
<html>
<head>
<title>Przykładowy tytuł strony</title>
</head>
<body>
<h1>Główny nagłówek</h1>
<p>Treść strony.</p>
</body>
</html>
Omówiliśmy już, czym są znaczniki HTML, jak je wyświetlać oraz dlaczego są niezbędne w optymalizacji stron internetowych. Przejdźmy teraz do najważniejszych znaczników HTML dla SEO.
Znaczniki HTML i ich wpływ na SEO
Każdy z poniższych znaczników HTML ma swoje znaczenie w kontekście SEO i może wpłynąć na to, jak Twoja strona jest postrzegana przez wyszukiwarki oraz użytkowników.
Meta title – tytuł strony
Meta Title to tag HTML, który nadaje tytuł stronie internetowej. Jest umieszczany w sekcji <head> kodu źródłowego strony. Meta Title informuje zarówno użytkowników, jak i wyszukiwarki o tematyce danej strony. Jego treść pojawia się jako klikalny nagłówek w wynikach wyszukiwania Google (SERP), na pasku tytułu przeglądarki oraz podczas udostępniania strony w mediach społecznościowych. To jeden z kluczowych czynników SEO, ponieważ często jest pierwszą informacją, którą użytkownicy widzą na temat strony.

Jeśli chodzi o długość tytułu, to Google nie ma sztywnych wytycznych. Zaleca się jednak, aby nie przekraczał 512 pikseli, co odpowiada około 56-60 znakom. Zbyt długi tytuł może zostać skrócony w wynikach wyszukiwania, co sprawi, że kluczowe informacje mogą być niewidoczne.
Przy tworzeniu meta tytułu warto zadbać o kilka aspektów, jak:
- umieszczenie najważniejszych słów kluczowych na początku tytułu,
- unikanie upychania fraz kluczowych, ponieważ może zostać to uznane za spam,
- dodanie nazwy marki na końcu tytuł, jeśli jest na to przestrzeń,
- upewnienie się, że tytuł jest zrozumiały i zachęca do kliknięcia.
Meta description – krótki opis strony
Meta description, podobnie jak meta title, to tag znajdujący się w sekcji <head> strony. Jego zadaniem jest krótko opisać zawartość strony, co ma na celu informowanie użytkowników oraz wyszukiwarkę o tematyce witryny. W wynikach wyszukiwania (SERP) treść meta description pojawia się pod tytułem strony, co czyni go istotnym elementem przyciągającym uwagę użytkowników.

Co prawda meta description nie jest już czynnikiem rankingowym w Google. Wcześniej opisy były wykorzystywane przez algorytmy do pozycjonowania stron, co niestety prowadziło do licznych nadużyć. Webmasterzy zaczęli wypełniać opisy słowami kluczowymi, niekoniecznie odzwierciedlającymi zawartość strony, co prowadziło do wyświetlania w SERP-ach stron o niskiej jakości. Google wyeliminowało ten problem, przestając brać pod uwagę meta description przy rankingu stron. Mimo to dobrze napisany meta opis może zwiększyć współczynnik klikalności (CTR), co pozytywnie wpływa na ruch na stronie. Warto jednak pamiętać, że np. wyszukiwarka Bing wciąż uwzględnia meta opis jako czynnik rankingowy, dlatego warto poświęcić mu odpowiednią uwagę.
Opis meta powinien mieć około 150-160 znaków ze spacjami. W takim zakresie tekst wyświetli się w pełni w wynikach wyszukiwania. Dłuższe opisy mogą zostać automatycznie ucięte przez Google, co może osłabić ich skuteczność.
Przy tworzeniu meta opisu skoncentruj się na zwięzłości i postaraj się dokładnie oddać treść strony. Każda podstrona powinna mieć unikalny opis, który zawiera istotne słowa kluczowe odpowiadające zapytaniom użytkowników. Dodaj call to action, aby skłonić użytkowników do kliknięcia, np. „Dowiedz się więcej” lub „Sprawdź ofertę”. Ważne jest również, aby opis był spójny z tonem i wizerunkiem Twojej marki, co dodatkowo przyciągnie użytkowników i zwiększy współczynnik klikalności (CTR).
Metatag Robots
Metatag Robots to kluczowy element umieszczany w sekcji <head> strony, który dostarcza wytyczne robotom wyszukiwarek, jak mają postępować z daną stroną. Dzięki temu możesz decydować, które strony mają być indeksowane, a które nie — na przykład blokując przed indeksacją strony będące w fazie testów.
Dzięki metatagowi robots możesz skutecznie kontrolować widoczność swojej strony w wynikach wyszukiwania, co bezpośrednio wpływa na SEO. Oto przykład zastosowania:
<meta name=”robots” content=”noindex, nofollow”>
Takie ustawienie zapobiega indeksowaniu strony i śledzeniu adresów URL przez roboty wyszukiwarek.
Podczas optymalizacji tego metatagu warto wziąć pod uwagę różne dyrektywy:
- noindex – zapobiega indeksowaniu strony,
- nofollow – uniemożliwia śledzenie adresów URL na stronie,
- index, follow – domyślne wartości, które pozwalają na indeksowanie strony i śledzenie adresów URL.
Ten metatag jest szczególnie przydatny, gdy chcemy wykluczyć niektóre strony z wyników wyszukiwania lub uniknąć śledzenia określonych adresów URL.
Nagłówki h1-h6
Nagłówki h1-h6 w HTML to elementy, które pomagają organizować treść na stronie, tworząc jej hierarchię i ułatwiając nawigację zarówno użytkownikom, jak i wyszukiwarkom. Poniżej znajduje się przykładowa struktura nagłówków w kodzie HTML:
<h1>Tytuł strony</h1>
<h2>Zagadnienie 1</h2>
<h3>Podzagadnienie 1</h3>
<h3>Podzagadnienie 2</h3>
<h3>Podzagadnienie 3</h3>
<h2>Zagadnienie 2</h2>
<h3>Podzagadnienie 1</h3>
<h3>Podzagadnienie 2</h3>
<h3>Podzagadnienie 3</h3>
Każdy z nagłówków pełni swoją rolę: h1 jest najważniejszym nagłówkiem, zwykle używanym jako tytuł strony, natomiast h2-h6 pomagają w organizacji treści, dzieląc ją na mniejsze, logiczne sekcje. Dzięki takiej strukturze treść staje się bardziej przystępna i czytelna, co poprawia doświadczenie użytkownika i pomaga w pozycjonowaniu strony w wyszukiwarkach.
Tworząc nagłówki, trzeba pamiętać, że powinny zawierać słowa kluczowe dla Twojego tekstu i prawidłowo ten tekst opisywać. Pozwala to w naturalny sposób zorientować się, o czym jest Twój tekst i wyraźnie komunikuje, co jest w nim najważniejsze. Jeśli tak się stanie, to artykuł będzie zdecydowanie łatwiejszy do zrozumienia nie tylko dla odbiorców, ale także dla algorytmu wyszukiwarki.
Atrybut Alt – opis alternatywny obrazka
Atrybut Alt, czyli alternatywny opis obrazka, jest tak właściwie częścią znacznika <img> i służy do opisania zawartości obrazu. Jego głównym celem jest dostarczenie informacji o grafice w przypadku, gdy obraz nie może być załadowany, oraz pomoc użytkownikom korzystającym z czytników ekranu.
Tekst alternatywny jest istotny z punktu widzenia optymalizacji stron internetowych, ponieważ pomaga wyszukiwarkom zrozumieć, co przedstawia obraz. Dzięki temu obrazy mogą być lepiej indeksowane i wyświetlane w wynikach wyszukiwania, co zwiększa widoczność strony.
Przykład w kodzie:
<img src=”https://fwcdn.pl/fph/05/20/520/166665_4.2.jpg” alt=”Gwiezdne wojny: Część I Mroczne widmo – galeria zdjęć – filmweb”>
Tworząc opisy alternatywne obrazków, warto zadbać, aby możliwie precyzyjnie oddawały treść przedstawioną na obrazku. Opis powinien być zwięzły, ale jednocześnie wystarczająco szczegółowy, by jasno przekazywać, co przedstawia grafika. Należy także unikać nadmiernego użycia słów kluczowych w atrybucie alt. Choć jest to miejsce, gdzie można umieścić ważne frazy, nie powinno to prowadzić do sztucznego ich upychania, co mogłoby obniżyć wartość opisu.
Tag kanoniczny
Tag kanoniczny (<link rel=”canonical”>) to element kodu HTML umieszczany w sekcji <head> strony internetowej. Jego głównym zadaniem jest wskazanie preferowanego adresu URL, który powinien być traktowany jako główny, gdy istnieje wiele wersji tej samej treści na różnych adresach URL. Użycie tagu kanonicznego pozwala na wyświetlanie preferowanej wersji strony w wynikach wyszukiwania, konsolidując jednocześnie wartość rankingową w wynikach wyszukiwania (link juice) na jednym URL-u. Oznacza to, że moc linków z innych, podobnych wersji strony jest przekazywana na tę wskazaną jako kanoniczną.
Dla lepszego zobrazowania, jak działa tag kanoniczny, posłużmy się przykładem.
Załóżmy, że mamy stronę internetową o „Gwiezdnych wojnach”, na której ten sam artykuł jest dostępny pod różnymi adresami URL, np. z różnymi parametrami w adresie. Adresy mogą wyglądać tak:
Strona główna:
https://www.przyklad.pl/film/gwiezdne-wojny
Adresy z parametrem prowadzącej do strony filmu:
https://www.przyklad.pl/film/gwiezdne-wojny?utm_source=newsletter
https://www.przyklad.pl/film/gwiezdne-wojny?sort=popular
Wszystkie adresy prowadzą do tej samej treści, co może powodować problemy z duplikacją w wynikach wyszukiwania. Aby temu zapobiec, w sekcji head każdego adresu URL stosujemy tag kanoniczny, za pomocą którego wskazujemy preferowany adres URL:
<link rel=”canonical” href=”https://www.przyklad.pl/film/gwiezdne-wojny”>
Dzięki temu wyszukiwarki będą traktować powyższy adres jako główny adres URL, a wartość rankingowa z innych wersji z parametrami będzie przenoszona na ten wskazany, eliminując problem duplikacji.
Tag kanoniczny pełni ważną rolę w optymalizacji stron internetowych. Przede wszystkim rozwiązuje problem duplikacji treści, wskazując wyszukiwarkom, który adres URL powinien być traktowany jako główny. W sytuacji, gdy treść jest generowana dynamicznie, na przykład na podstawie filtrów czy parametrów, tag kanoniczny wskazuje właściwą wersję, którą wyszukiwarki powinny wyświetlać w wynikach wyszukiwania.
Co istotne dla SEO, tag kanoniczny umożliwia przenoszenie wartości adresu z różnych wersji na jeden, preferowany adres URL. W efekcie moc, czyli wspomniany wcześniej „link juice”, skupia się na konkretnym adresie.
Ostatecznie, stosowanie tagu kanonicznego przekłada się także na lepsze doświadczenia użytkowników, którzy dzięki temu trafiają bezpośrednio na właściwą wersję strony.
Dane strukturalne
Dane strukturalne, czyli structured data, to sposób organizowania informacji na stronie, który ułatwia wyszukiwarkom, takim jak Google, zrozumienie treści i prezentowanie ich w wynikach wyszukiwania. Te informacje są kodowane w formie znaczników HTML (schema markup), które definiują kontekst i znaczenie różnych elementów na stronie. Dzięki nim Google może wyświetlać wzbogacone wyniki, takie jak oceny, ceny czy dostępność produktów.
Można je zapisać w trzech głównych formatach: JSON-LD, Microdata i RDF. Pierwszy z nich, JSON-LD, jest najczęściej rekomendowany przez Google, ponieważ jest najłatwiejszy do implementacji i zarządzania.
Poniżej znajduje się przykład kodu dla filmu „Gwiezdne wojny: Część I – Mroczne widmo”, który przedstawia takie dane jak tytuł, czas trwania, reżyser, ocena i aktorzy:
<script type=”application/ld+json”>
{
„@context”: „https://schema.org”,
„@type”: „Movie”,
„name”: „Gwiezdne wojny: Część I – Mroczne widmo”,
„timeRequired”: „PT2H16M”,
„image”: „https://fwcdn.pl/fpo/05/20/520/7403025_1.8.webp”,
„description”: „Dwaj rycerze Jedi wyruszają z misją ocalenia planety Naboo przed inwazją wojsk Federacji Handlowej…”,
„genre”: „Przygodowy, Sci-Fi”,
„datePublished”: „1999-05-16”,
„aggregateRating”: {
„@type”: „AggregateRating”,
„ratingValue”: „7,2”,
„bestRating”: „10”,
„worstRating”: „1”,
„ratingCount”: „282964”
},
„director”: {
„@type”: „Person”,
„name”: „George Lucas”,
„url”: „https://www.filmweb.pl/person/George+Lucas-67”
}
}
</script>
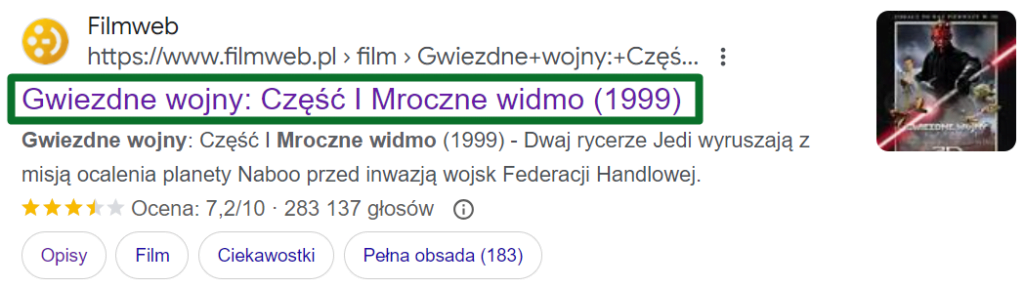
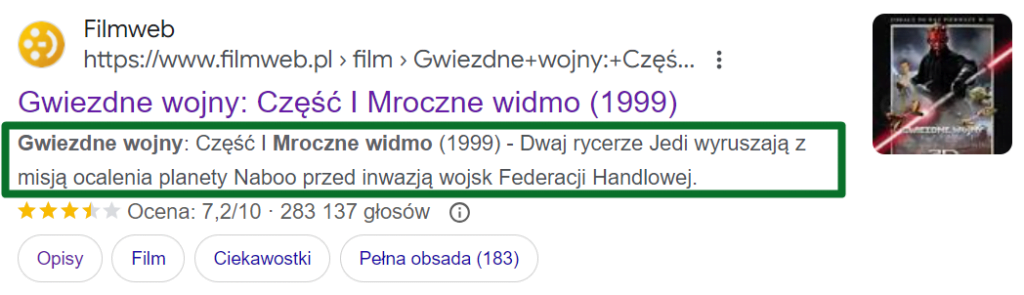
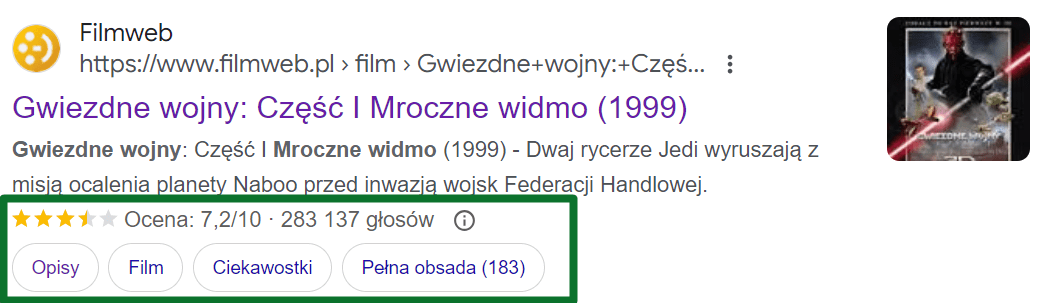
W powyższym przykładzie dane o filmie są zorganizowane w sposób, który pozwala wyszukiwarkom zrozumieć kluczowe informacje na temat filmu, takie jak tytuł, czas trwania, oceny czy reżyser. Dzięki temu mogą one wyświetlać te informacje w wynikach wyszukiwania w bardziej atrakcyjny sposób.
I chociaż dane strukturalne nie są bezpośrednim czynnikiem rankingowym, to ich wdrożenie na stronie może znacząco poprawić widoczność wyników w wyszukiwarce. Atrakcyjniejsze i bardziej informacyjne wyniki mogą zwiększyć współczynnik kliknięć (CTR), co prowadzi do większego ruchu na stronie, a to może pośrednio wpłynąć na wyższą pozycję w Google.
Poniżej przykładowy wynik w wyszukiwarce Google:

Pamiętaj, że po zaimplementowaniu danych strukturalnych na swojej stronie, warto sprawdzić ich poprawność i widoczność dla wyszukiwarek. Można to zrobić za pomocą narzędzi, takich jak Test wyników z elementami rozszerzonymi Google lub Walidator Schema.
Meta viewport
Meta tag viewport to element znajdujący się w sekcji <head> dokumentu HTML, który definiuje widoczną część strony internetowej na ekranie urządzenia. Niepoprawne ustawienia tego tagu może zmusić użytkowników do przewijania strony w bok, co źle wpływa na UX naszej strony, pogarsza doznania użytkownika i finalnie prowadzi do zwiększenia współczynnika odrzuceń, czyli sytuacji, w której użytkownik szybko opuszcza stronę bez interakcji. Poprawnie skonfigurowany viewport jest kluczowy dla uzyskania wysokiej pozycji w wyszukiwaniach, szczególnie w wersjach mobilnych przeglądarek.
Aby zapewnić optymalne doświadczenie użytkownika na różnych urządzeniach, strona internetowa powinna dostosowywać się do różnych rozmiarów ekranów, a więc być responsywna. Przykładem użycia meta tagu viewport jest:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
Jak pewnie zauważyłeś, w powyższym tagu zastosowaliśmy dwie właściwości, które są istotne do zapewnienia odpowiedniego wyświetlania strony na różnych urządzeniach:
- width=device-width – informuje przeglądarkę, że szerokość viewportu powinna być równa szerokości urządzenia. Oznacza to, że strona internetowa będzie automatycznie dostosowywać swoją szerokość do szerokości ekranu urządzenia, na którym jest wyświetlana,
- initial-scale=1 – ustawia początkowy poziom skalowania strony na wartość 1.0. Oznacza to, że strona będzie wyświetlana w naturalnej wielkości, bez automatycznego przybliżania lub oddalania treści zaraz po załadowaniu.
Znacznik wersji językowej – hreflang
Hreflang tak naprawdę nie jest znacznikiem HTML, a atrybutem znacznika. Został dodany do naszej listy ze względu na niezwykle ważną funkcję – określa język i kierowanie geograficzne strony internetowej. Jest on szczególnie przydatny, gdy witryna jest dostępna w kilku wersjach językowych, przygotowanych specjalnie pod różne rynki.
Implementacja atrybutu hreflang może przynieść szereg korzyści, takich jak zwiększenie zasięgu międzynarodowego i docieranie do większej liczby odbiorców. Dodatkowo poprawia doświadczenia użytkowników poprzez lepsze dostosowanie treści do regionu oraz języka.
Przykład użycia atrybutu hreflang:
<link rel=”alternate” hreflang=”pl” href=”https://example.com/pl/”>
<link rel=”alternate” hreflang=”en-gb” href=”https://example.com/uk/”>
<link rel=”alternate” hreflang=”en-us” href=”https://example.com/us/”>
<link rel=”alternate” hreflang=”x-default” href=”https://example.com/”>
W tym przykładzie hreflang pl wskazuje polską wersję strony, hreflang en-gb wskazuje wersję strony przeznaczoną dla użytkowników z Wielkiej Brytanii, natomiast hreflang en-us jest przeznaczony dla użytkowników ze Stanów Zjednoczonych. Wersja x-default służy jako domyślna dla użytkowników, którzy nie pasują do żadnej z określonych lokalizacji.
Podsumowanie
SEOwcu, mam nadzieję, dotrwałeś/-aś do końca i dzięki temu artykułowi znaczniki HTML nie kryją już przed Tobą tajemnic (przynajmniej nie aż tyle ;)). Są one podstawą każdej strony internetowej i odgrywają kluczową rolę w pozycjonowaniu. Zrozumienie, jak działają i jak je optymalizować, może znacząco wpłynąć na widoczność Twojej witryny w wynikach wyszukiwania. W artykule przedstawiona została tylko część znaczników, ale temat ten jest znacznie szerszy. Zachęcamy do ciągłego zgłębiania wiedzy i doskonalenia swoich umiejętności w zakresie SEO, aby jeszcze skuteczniej wykorzystywać potencjał znaczników HTML w optymalizacji stron internetowych.