27 października odbyło się wyjątkowe wydarzenie zorganizowane przez BrightonSEO, a mianowicie Marketing Reporting Summit. Był to cały panel niezwykle wartościowych webinarów na temat szeroko pojętego marketingu. Jednym z poruszanych zagadnień, którym chcielibyśmy się dokładniej przyjrzeć w dzisiejszym artykule są wskaźniki Core Web Vitals (podstawowe wskaźniki internetowe), o których opowiedzieli nam Steve Bailey – Head of Technical SEO z Spike oraz Amanda Noronha Araujo – SEO Specialist and Consultant z Thinkseg. Czym właściwie są wspomniane wskaźniki, co oznacza każdy z nich, a przede wszystkim jaki mają wpływ na SEO?
Core Web Vitals – podstawowe wskaźniki internetowe
Analizując szybkość działania strony mamy dostępnych mnóstwo narzędzi, zarówno tych od Google jak i od zewnętrznych dostawców, z których każde pokazuje swoje wskaźniki oraz nieco inne informacje. W związku z tym czasem może być ciężko wyciągnąć z nich odpowiednie wnioski i dowiedzieć się od czego w ogóle zacząć optymalizację naszej strony.
W maju 2020 Google ogłosił plany wdrożenia nowych wskaźników o nazwie Core Web Vitals, których głównym celem było maksymalne uproszczenie raportu na temat szybkości wczytywania się strony, tak aby nawet osoby bez specjalistycznej wiedzy technicznej były w stanie wyłapać ewentualnie błędy z jej funkcjonowaniem oraz znaleźć odpowiednie rozwiązanie. Za pomocą nowych wskaźników Core Web Vitals Google informuje nas, na co należy w pierwszej kolejności zwrócić uwagę, chcąc poprawić naszą stronę zarówno pod kątem szybkości działania jak i User Experience.
Core Web Vitals vs SEO
Czy wdrożone przez Google nowe wskaźniki Core Web Vitals będą miał wpływ na pozycjonowanie strony? Z pewnością tak, aczkolwiek nie będą one jednym z głównych wskaźników rankingowych, lecz kolejnym, jednym z wielu sygnałów, które wyszukiwarka bierze pod uwagę ustalając swoje rankingi. Informacja ta pochodzi prosto od Google, a mianowicie od Gary’ego Illyes’a, który za pośrednictwem Twittera podzielił się z nami informacją, iż nie wiedzą jeszcze jak duże znaczenie dla SEO będą mieć Core Web Vitals, lecz mało prawdopodobne jest, że będzie on jednym kluczowych wskaźników.

Źródło: https://twitter.com/methode/status/1302933162566332417
Treści znajdujące się na Twojej stronie nadal będą miały ogromne znaczenie dla SEO, a sama poprawa wskaźników Core Web Vitals raczej w niczym nie pomoże, jeśli nie dostarczysz użytkownikom wysokiej jakości contentu, który będzie użyteczny i wartościowy. Nowe wskaźniki Google z pewnością spowodują pewne zawirowania w SERPach, lecz zanim zaczniesz je dokładnie analizować, upewnij się czy pozostałe elementy Twojej strony zostały maksymalnie dopracowane, tj. meta title, nagłówki, duplikaty treści itd., a więc te elementy, które mają krytyczne znaczenie dla SEO.
Largest Contentful Paint (LCP)
Pierwszym wskaźnikiem wchodzącym w skład Core Web Vitals jest Largest Contentful Paint, za pomocą którego Google sprawdza jak szybko ładuje się największy element strony, który zostanie zaprezentowany użytkownikom. Może to być zarówno zdjęcie jak i akapit tekstu.
Na poniższym przykładzie udostępnionym przez Google, widzimy, jak szybko ładowały się poszczególne elementy strony https://edition.cnn.com/, gdzie LCP (największy element strony), którym jest zdjęcie, został załadowany dopiero w piątej „ramce”.

Źródło: https://web.dev/lcp/
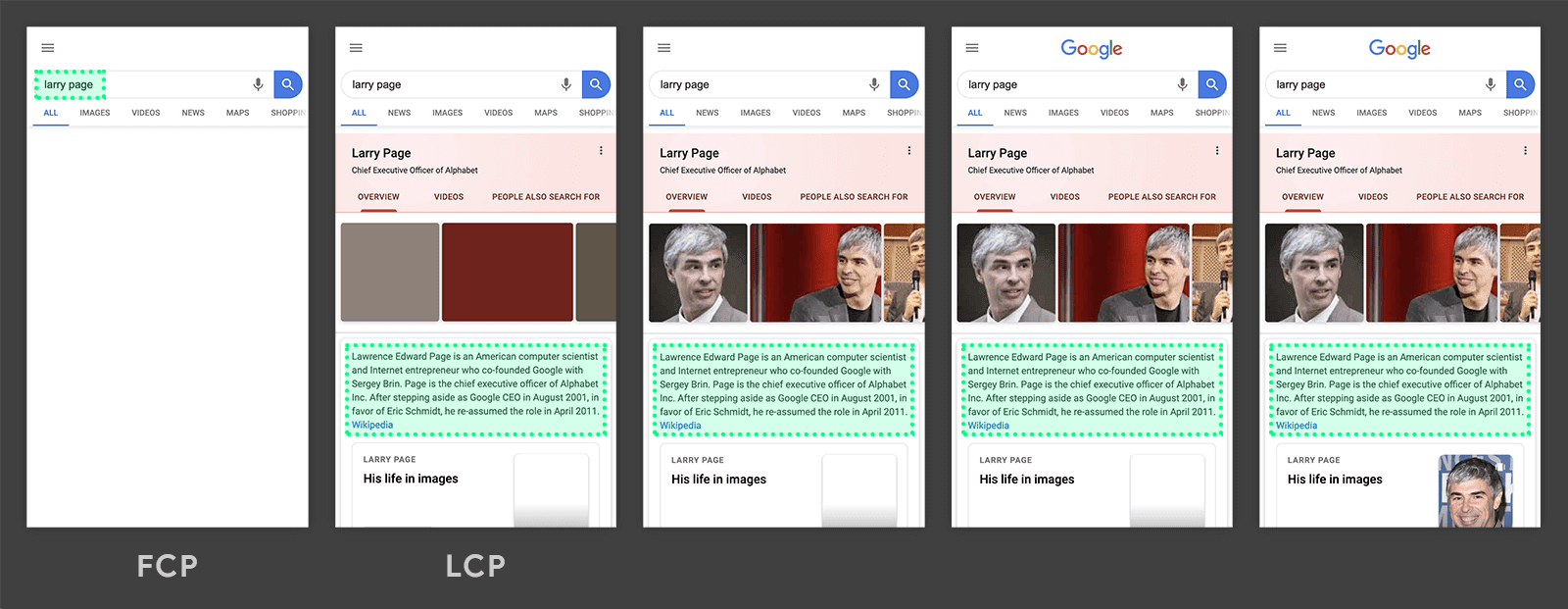
Kolejnym zaprezentowanym przykładem jest strona wyników wyszukiwania Google, gdzie LCP, którym tym razem jest blok tekstu, został załadowany o wiele szybciej, w drugiej „ramce”. Widzimy, że zdjęcia zostały załadowane później, ale to właśnie wspomniany akapit stanowi największy element strony. Analizując naszą stronę pod kątem LCP należy starać się, aby największy element danej strony został załadowany maksymalnie po upływie 2,5 sekundy.

Źródło: https://web.dev/lcp/
Problem ze słabym wynikiem pod kątem LCP mogą mieć głównie właściciele sklepów internetowych w przypadku kart produktowych, dla których często największym elementem jest zdjęcie produktu, wczytywane dopiero po nazwie, cenie czy opisie. Może się również zdarzyć, że elementem LCP jest komunikat nt. ciasteczek, który z reguły ładowany jako ostatni na stronie. W takim przypadku również otrzymamy słaby wynik w Core Web Vitals.
Cumulative Layout Shift (CLS)
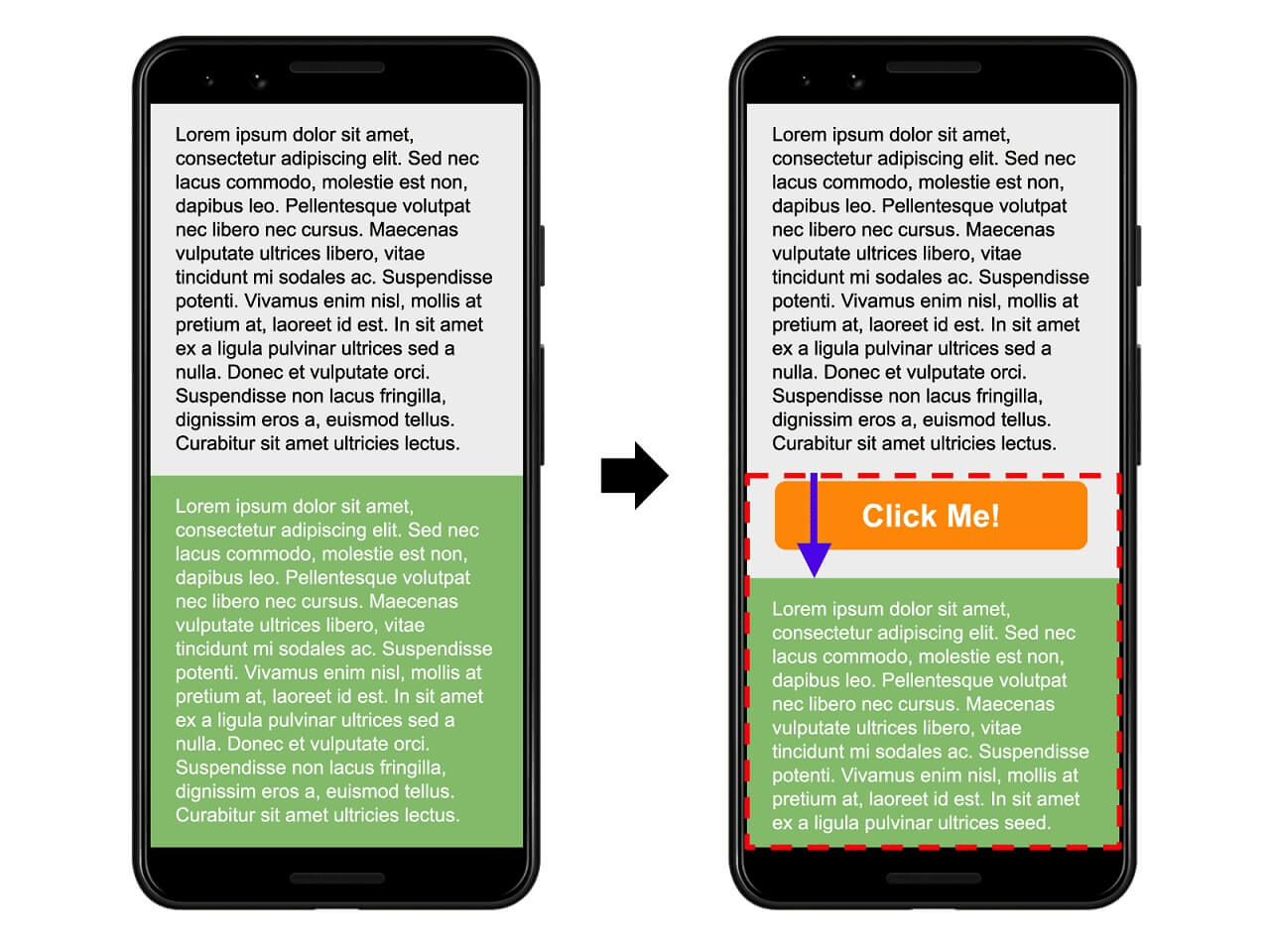
Kolejnym wskaźnikiem w ramach Core Web Vitals jest Cumulative Layout Shift, czyli sytuacja, w której wczytany wcześniej element strony zostaje przesunięty przez zupełnie inny, załadowany nieco później. Przykładowo wchodzimy na stronę, zaczynamy czytać interesujący nas akapit, który po chwili zjeżdża w dół strony, a w jego miejsce pojawia się zdjęcie. Jest to wyjątkowo frustrujące z punktu widzenia użytkownika (UX), gdyż skutecznie utrudnia przeglądanie danej strony i może nawet prowadzić do jej opuszczenia.
Problem ze słabym wynikiem CLS najczęściej będą miały serwisy, na których znajduje się spora ilość reklam, które często są ładowane na końcu i powodują przesuwanie się głównej zawartości na stronie. CLS może także być powodowany przez słaby wynik dla LCP, przykładowo w przypadku kart produktowych, o których wspomnieliśmy wyżej, gdzie największym elementem jest z reguły zdjęcie produktu. Jeśli najpierw zostanie wyświetlona jego nazwa lub cena, a zdjęcie zostanie wczytane na samym końcu, wspomniane elementy zostaną przesunięte w dół strony.

Źródło: https://web.dev/cls/
First Input Delay (FID)
Nawiązując do słów John’a Mueller’a, First Input Delay mierzy responsywność strony, a więc to, jakie jest pierwsze wrażenie użytkowników po interakcji z nią. Jeśli po kliknięciu w poszczególne elementy strony, serwis nie reaguje, użytkownik może się zniecierpliwić, opuścić go i przejść do konkurencji.

Źródło: https://twitter.com/johnmu/status/1265990151731281921
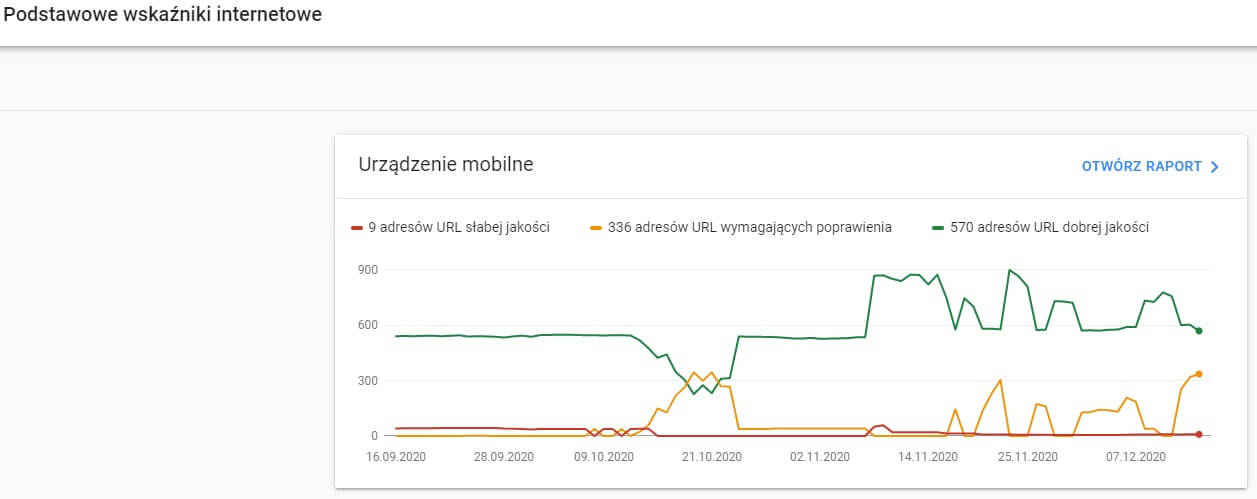
W takiej sytuacji najczęściej przeglądarka próbuje wypakować wszelkie skrypty znajdujące się na stronie, opóźniając tym samym prawidłowe wczytanie i działanie pozostałych elementów. Chcąc zmierzyć First Input Delay niezbędni są użytkownicy, którzy odwiedzają Twoją stronę i wchodzą z nią w interakcję. Aby sprawdzić czy Twój serwis ma problemy pod tym kątem najłatwiej zerknąć do Search Console, gdzie w zakładce Ulepszenia -> Podstawowe wskaźniki internetowe Google na bieżąco informuje nas o ewentualnych problemach z Core Web Vitals.

Źródło: https://search.google.com/search-console
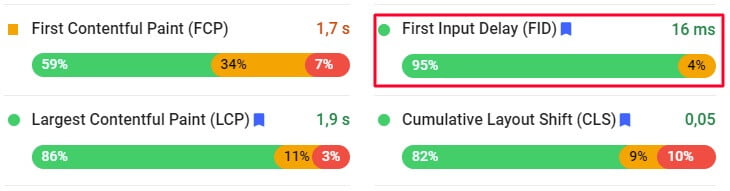
Oprócz Search Console, możemy także skorzystać z innego narzędzia Google, a mianowicie PageSpeed Insights, gdzie także znajdziemy informacje na temat wspomnianych wskaźników Google.

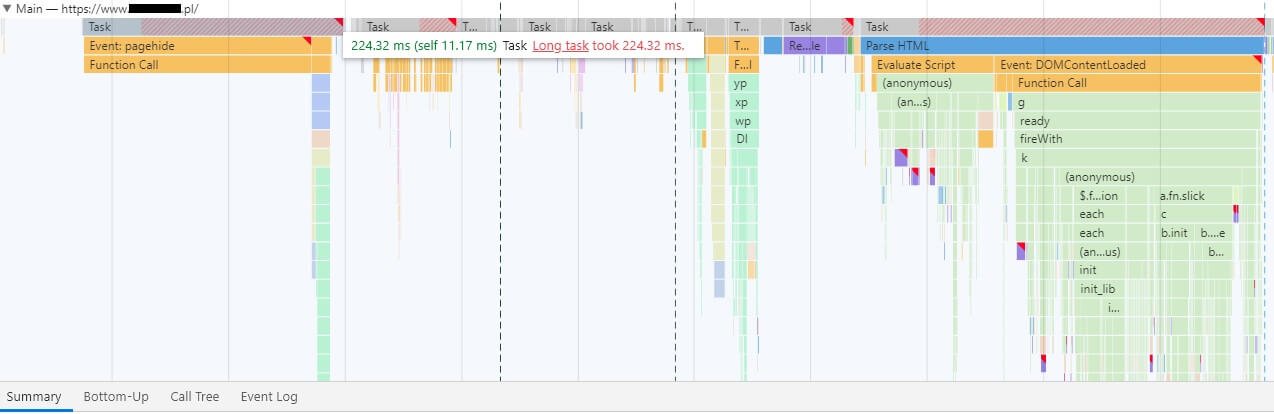
Głównym powodem problemów z FID są z reguły wspomniane skrypty na stronie wczytywane w tle, które często opóźniają jej pełne załadowanie. Aby je zidentyfikować sugerujemy skorzystać z wbudowanych Narzędzi dla programistów w przeglądarce Chrome. W tym celu znajdując się na danej stronie wystarczy kliknąć prawym przyciskiem myszy, a następnie Zbadaj lub po prostu wybierając F12 na klawiaturze.
Po wykonaniu testu w zakładce Performance znajdziemy mnóstwo szczegółowych informacji na temat szybkości ładowania się strony, które przydadzą się także przeprowadzając audyt SEO strony. Za pomocą znajdującej się tutaj linii czasu będziemy w stanie prześledzić wszystkie kroki jakie muszą się odbyć przed jej pełnym wczytaniem. Zdarzenia, które zajmują wyjątkowo dużo czasu są automatycznie oznaczane na czerwono, zatem łatwo i szybko wyłapiemy potencjalne przyczyny słabego wyniku First Input Delay. Przeanalizuj wskazane zdarzenia, a przede wszystkim skrypty wykonywane w tym czasie.

Podsumowanie
Core Web Vitals z pewnością są przydatnym źródłem dodatkowych informacji na temat szybkości działania naszej strony oraz jej obsługi na urządzeniach mobilnych. Docenią je z pewnością osoby, dla których inne narzędzia takie jak PageSpeed Insights zawierają zbyt dużo informacji. Jednakże jak wspomnieliśmy Core Web Vitals są wskaźnikami rankingowymi Google, ale nie kluczowymi. Chcąc osiągnąć topowe pozycje w Google zdecydowanie warto zwrócić na nie uwagę, ale dopiero jeśli zadbamy o prawidłową optymalizację pozostałych elementów strony.




















